Once again, Google is looking to transform the way we read email with the introduction of Gmail Grid View. Instead of sifting through numerous emails looking for that one subject line to entice us, Grid View will utilise images to help users decide which emails are worth their attention.
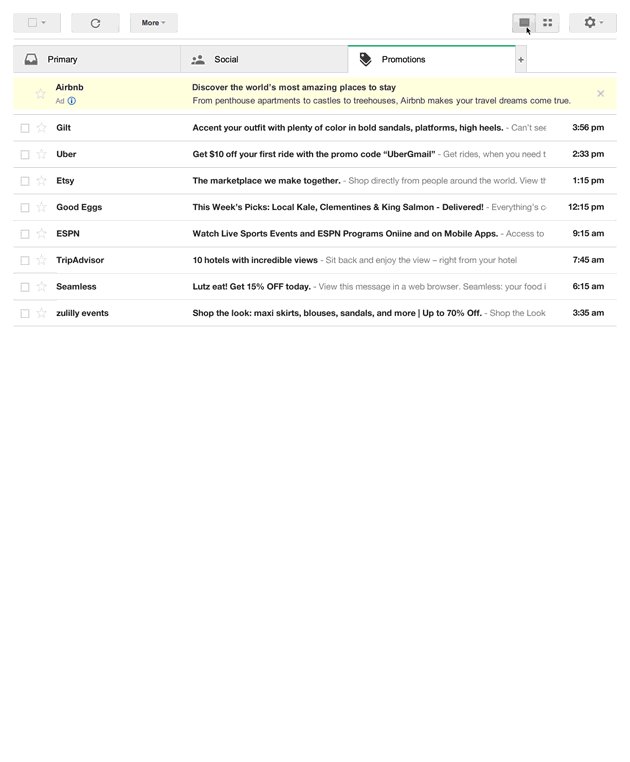
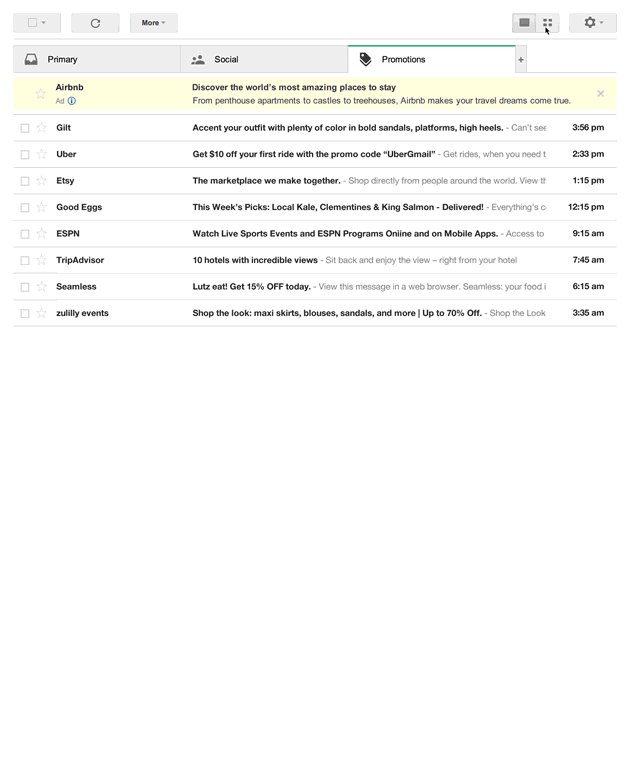
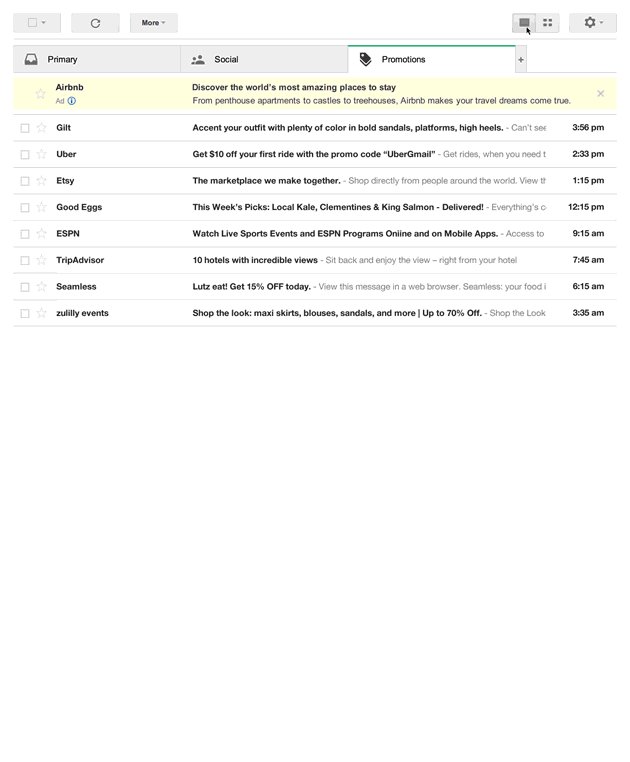
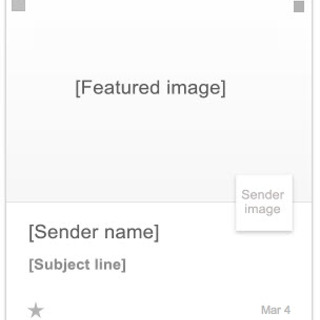
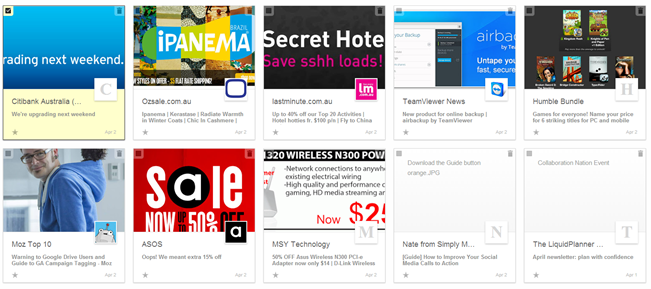
As of this article, Gmail Grid View is still in a trial phase and is available to those that have signed up to the trial program. Below is an example of what typical inbox looks like with Gmail Grid View in action:
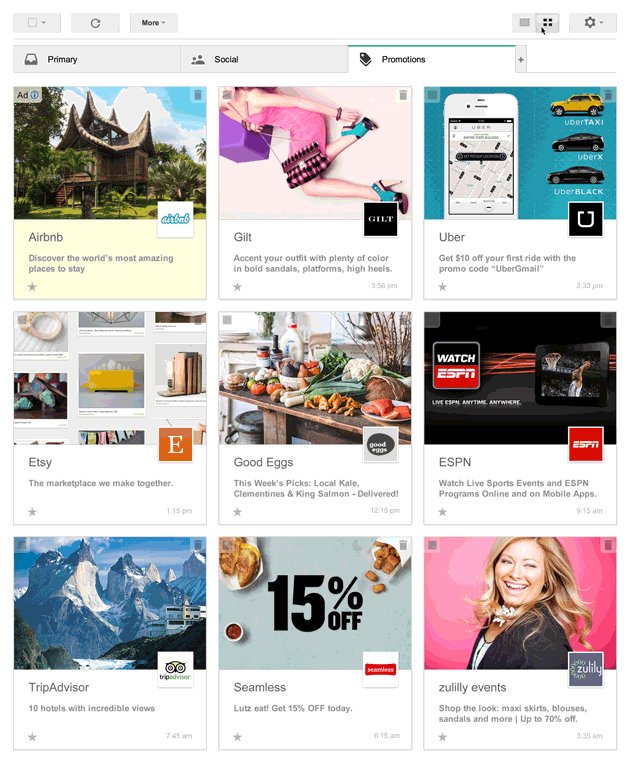
The displayed email in the grid view has four key elements:
- Featured Image: must be at least 580px x 480px
- Logo: Sourced from a verified Google+ page
- Sender Name: 20 characters or less to avoid truncation
- Subject Line: 75 characters or less to avoid truncation

With over 11% of the world’s population using Gmail (4th highest platform) as their preferred email client, implementing a proper Gmail Grid View is essential.
Gmail Grid View Implementation
Google allows two ways for elements to be marked up:
- Microdata or
- JSON-LD
The following sections will use Microdata as an example of proper Gmail Grid View implementation, with the JSON-LD method explained after.

Microdata method
ALT Tag consideration
With images turned off by default on most email clients, ALT tags have always been an important component to email marketing. However, with Gmail Grid View they’ll be crucial.
If you opt not to implement the elements for Gmail Grid View (e.g. a featured image), the ALT tag from the first image within your email will be used in its place. Though not as eye catching as an image, having something relevant will be important and may make the difference between a read or an ignore.

Setting up a Featured Image
Gmail can automatically select an image if you decide not to define your own, but you likely won’t want to give control over to Google.
To setup the featured image, you will need to implement the “offer” schema and declare it by using the name “image” and the URL of the image.
For example:
<div itemscope itemtype=”http://schema.org/Offer”>
<link itemprop=”image” href=”http://www.yourdomain.com/featuredimage.jpg” />
</div>
Setting up a Logo
In order to implement a logo in Gmail Grid View you will need a verified Google+ page. Google will use the logo in your profile to insert it within the Grid View tile.
Gmail Grid View uses the following profiles
- about
- about.image
- publisher
- publisher.name
- publisher.url
- publisher.url/googlePlus
Using the following profiles, you can setup your own custom Gmail Grid View tile using the following code:
<div itemscope itemtype=”http://schema.org/EmailMessage”>
<div itemprop=”publisher” itemscope itemtype=”http://schema.org/Organization”>
<meta itemprop=”name” content=”Your Organisation Name”>
<link itemprop=”url” href=”http://www.yourdomain.com”>
<link itemprop=”url/googlePlus” href=”https://plus.google/yourgoogleplusprofileurl”>
</div>
<div itemprop=”about” itemscope itemtype=”http://schema.org/Offer”>
<link itemprop=”image” href=”http://www.yourdomain.com/featuredimage.jpg”>
</div>
</div>
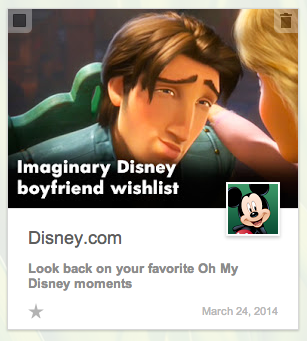
By implementing the above code, you should have something that looks like this:

JSON-LD Method
The JSON-LD method is a lot simpler to implement and relatively straight forward, using similar elements as the Microdata example:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “EmailMessage”,
“publisher”: {
“@type”: “Organization”,
“name”: “Your Organisation Name”,
“url”: “http://www.yourdomain.com”,
“url/googlePlus”: “https://plus.google.com/yourgoogleplusprofileurl”
},
“about”: {
“@type”: “Offer”,
“image”: “http://www.yourdomain.com/featuredimage.jpg“
}
}
</script>
Gmail Grid View Subject Line
Gmail is going to retrieve your actual subject line into Gmail Grid View. It plays the same role as a standard subject line: to engage readers and get them intrigued to read your email. However in this instance, the subject line is now enhanced with an image as well.
It is important to note that your subject line will need to be less than 75 characters to prevent truncation.
Conclusion
So is all the extra effort to set up for Google Grid View worth it? Despite still being in a trial phase, it might possibly be worth it for those that communicate in a Business to Consumer environment.
Google says Gmail Grid View will make it easier for users to find messages that will be most interesting to them “by giving them more to go on than just subject lines.” The new view will feature infinite scrolling to make scanning through many messages easier.
If your messages aren’t optimised for this kind of readership, it’ll potentially mean your emails might get less attention than they deserve. With email becoming an increasingly popular way to engage in marketing, marketers will need to incorporate any and every trick in the book to keep those open rates up.
For assistance to implement Gmail Grid View elements into your emails, please contact us at info@theorchardagency.com.au.

